前言
无论是我们个人独立开发项目,还是在公司团队开发项目,如何选用一款合适的模板,对于开发者的体验,开发的效率,公司的效益来说,是极为重要的,现在社会就是一个快餐社会,你比别人慢,你就会被别人干掉!
我这里总结了11个不同技术栈的后台管理模板,希望为大家提提速!
Vue Element Admin :star: 70,089
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FPanJiaChen%2Fvue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui 实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。

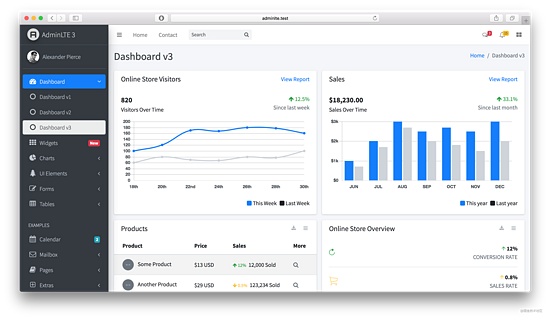
Adminlte :star: 39,298
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FColorlibHQ%2FAdminLTE
AdminLTE是一个完全响应的管理模板。基于 Bootstrap 4.6框架和 JS/jQuery 插件 。高度可定制且易于使用。适合从小型移动设备到大型台式机的多种屏幕分辨率。

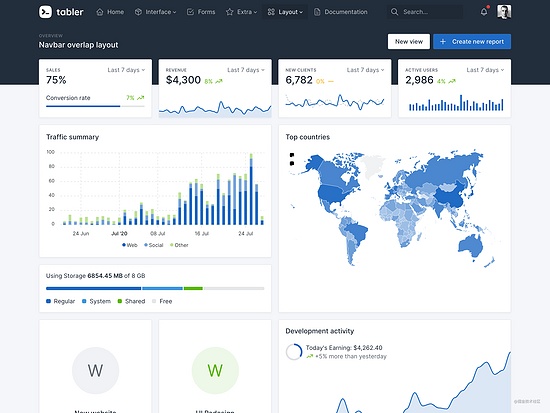
Tabler :star: 23,956
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Ftabler%2Ftabler
Tabler 完全响应并与所有现代浏览器兼容。由于其现代、用户友好的设计,您可以创建用户会喜欢的全功能界面!选择您需要的布局和组件并对其进行自定义,以使您的设计一致且引人注目。每个组件的创建都注重细节,使您的界面美观!

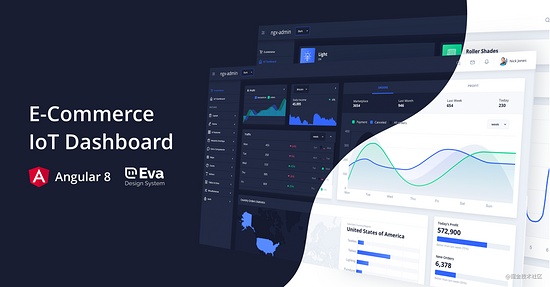
Ngx Admin :star: 22,930
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fakveo%2Fngx-admin
最流行和最受信任的 Angular 开源仪表板模板就在那里。全球数十万开发人员和财富 500 强公司使用*。 超过 40 多个 Angular 组件和 60 多个使用示例。使用 ngx-admin 启动您的项目并节省资金。 已经在使用 ngx-admin 并且愿意切换到 Material 主题?Material 主题向后兼容。查看描述如何做到这一点的文章。 ngx-admin 材质与 Angular Material 和 Nebular 完美配合。两全其美!

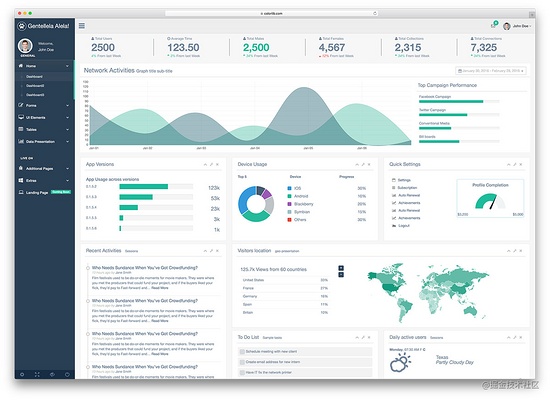
Gentelella :star: 20,260
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FColorlibHQ%2Fgentelella
Gentelella Admin 是一个免费使用的** Bootstrap **管理模板。该模板使用默认的 Bootstrap 4 样式以及各种强大的 jQuery 插件和工具来创建用于创建管理面板或后端仪表板的强大框架。
主题使用多个库用于图表、日历、表单验证、向导样式界面、画布导航菜单、文本表单、日期范围、上传区域、表单自动完成、范围滑块、进度条、通知等等。

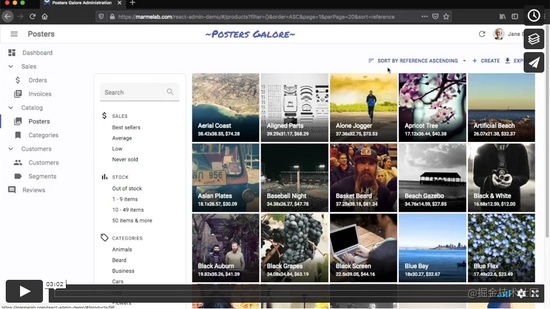
React Admin :star: 17,613
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fmarmelab%2Freact-admin
一个前端框架,用于在 REST/GraphQL API 之上构建在浏览器中运行的数据驱动应用程序,使用 ES6、React和Material Design 。以前命名为admin-on-rest。

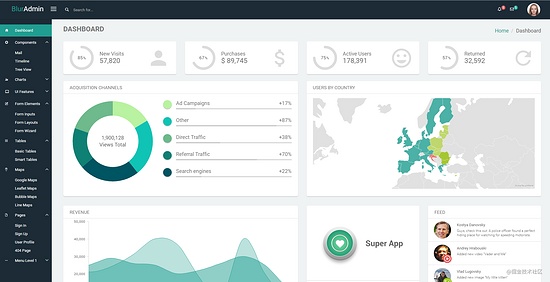
Blur Admin :star: 11,251
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fakveo%2Fblur-admin
Blur admin 是 Angular 前端管理仪表板模板。这意味着您可以在图表上看到的所有数据,图表表格都是用 Javascript 硬编码的。您可以 不受限制地使用任何您想要的后端。

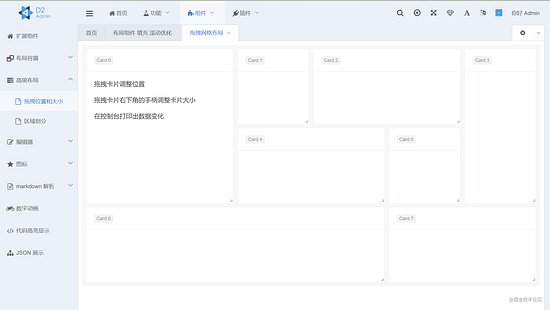
D2 Admin :star: 10,776
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fd2-projects%2Fd2-admin
D2Admin 是一个基于 vue 构建完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。

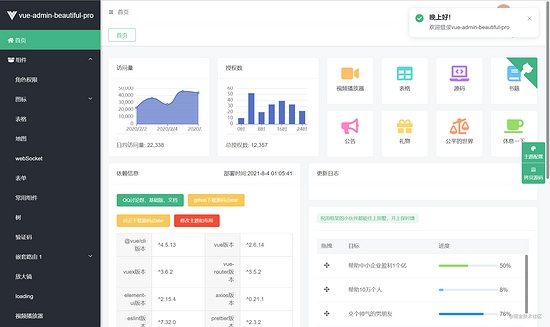
Vue Admin Beautiful Pro :star: 10,023
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fchuzhixin%2Fvue-admin-beautiful-pro

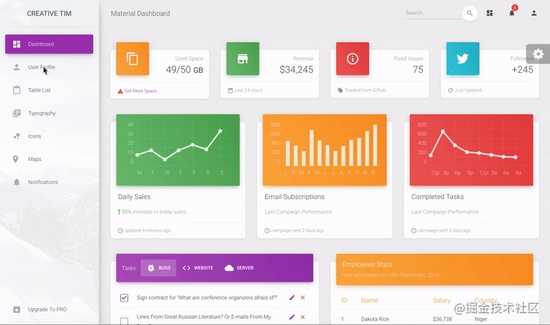
Material Dashboard :star: 9,802
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fcreativetimofficial%2Fmaterial-dashboard
Material Dashboard是一个免费的 Material Bootstrap Admin,它的设计灵感来自 Google 的 Material Design。我们很高兴通过一组易于使用且美观的组件来介绍我们对材料概念的看法。Material Dashboard 是基于流行的 Bootstrap 框架构建的,它带有几个经过重新设计的第三方插件,以适应其余元素。
Material Dashboard 利用光、表面和运动。总体布局就像一张张纸遵循多个不同的层,因此深度和顺序是显而易见的。导航主要位于左侧边栏,内容位于主面板的右侧。

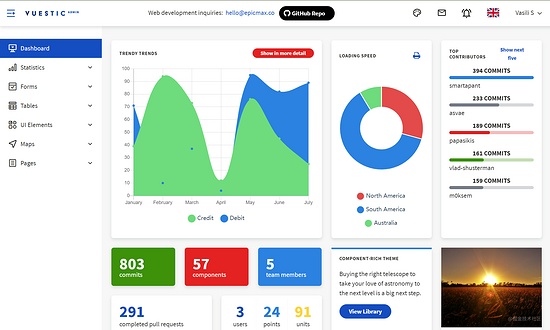
Vuestic Admin :star: 8,173
GitHub地址:
https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2Fepicmaxco%2Fvuestic-admin
免费且美观的 Vue.js 管理模板,包含 44 多个自定义 UI 组件。 由Epicmax开发 。由Vasili Savitski基于Vuestic UI库设计。