随着互联网数字化越来越完善,数据可视化这个词的使用频率也越来越高。同时也有越来越多的客户服务部门开始建设属于自己的可视化大屏,为企业对外宣传和服务质量监控提供帮助,但是如何建设需要使用什么样数据,这些数据利用什么样的样式来呈现都成为大屏建设者头疼的问题。
正好这一年来我们陆续有在做大屏可视化设计,比如广发证券客户服务大屏、海通证券客户服务大屏、华泰证券客户服务大屏等。今天我们就来看一下,怎么从0开始进行大屏可视化设计,希望对你有帮助。

图1-大屏示意图
可视化数据选取
说到可视化大屏设计,首先映入大家脑海的肯定是各种炫酷图表和动画效果,但是具体到图表设计,大家脑海里浮现的通常是柱状图、饼图、趋势图等。这是按照图形等维度对图表进行分类,经常会导致图表的误用。
图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是“我有什么数据,需要用图表做什么”,而不是“图表长成什么样”。因此我们从数据出发看看可以展示什么样的数据。
我们认为在可视化大屏数据选取逻辑中需要,重点考虑以下几点(图2)。

图2-可视化大屏逻辑图
1、大屏是给谁看(大屏的受众是谁)?
一般情况下可视化大屏尤其是这种拼接大屏,主要的目的是进行企业宣传和关键数据展示,其观看对象是各种参观观众;这就导致在数据选取上要求我们做到以下几点:
1)数据定义要清晰
数据定义清晰要求展示的数据不能有过于专业或使用由歧义的名称,例如综合复用接待使用率;这样会导致观众不能一下理解大屏想要表达的意思或纠结于名称的表达,而忽略了大屏想要传达的企业精神面貌宣传的目的。
2)图表逻辑要直观
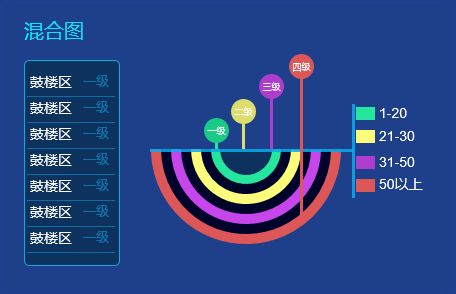
由于观众的受教育程度不一样,一些特别专业的图表不合适在大屏中进行展示,例如在科研之中会使用的混合图(如图3);很多人是看不懂图表的意思,导致对图表数据产生疑问,也造成大量研发资源的浪费。

图3-混合图
2、大屏宣传的目标是什么?
大屏的宣传目的是为了突出企业形象,让参观人员(特别是领导层)可以快速了解企业发展情况和优势长处,留下深刻的印象。这就要求大屏中的数据做到如下几点:
1)数据不能涉及核心敏感信息
由于这样的大屏是作为整体对外展示,导致很多人都可以看到大屏,同时由于目前移动设备发达,大屏经常会被作为朋友圈或者文章数据进行转发;这样就意味在可视化大屏不能放关于核心敏感的信息,例如企业利润率和具体金额之类。
2)数据美观
同样由于是对外宣传的一种展示,就不能将企业或部门的缺点进行放大展示,例如在部门之中一些数据确实不好看,可能展示出来只有个位数;那么这样的数据就不适合在可视化大屏中进行展示;这就要求选择一些具有代表性的优秀数据进行关键展示,但是一些关键数据确实数据欠佳,就需要弱化对比,点到即可。
3)故事线清晰
一般情况下进行参观大屏时都有讲解员进行讲解,这就要求在数据选取中需要将所有的数据进行故事线的串联,方便观众快速了解大屏讲述内容,认同数据结果;例如在大屏监控可以分为传统业务模块,现代技术模块以及未来科技模块来展示企业锐意进取不断进步的故事。
那么聚焦到客户服务部门可以选择数据有哪些呢?根据我们在多个项目中实践的经验我们认为可以展示如下数据:
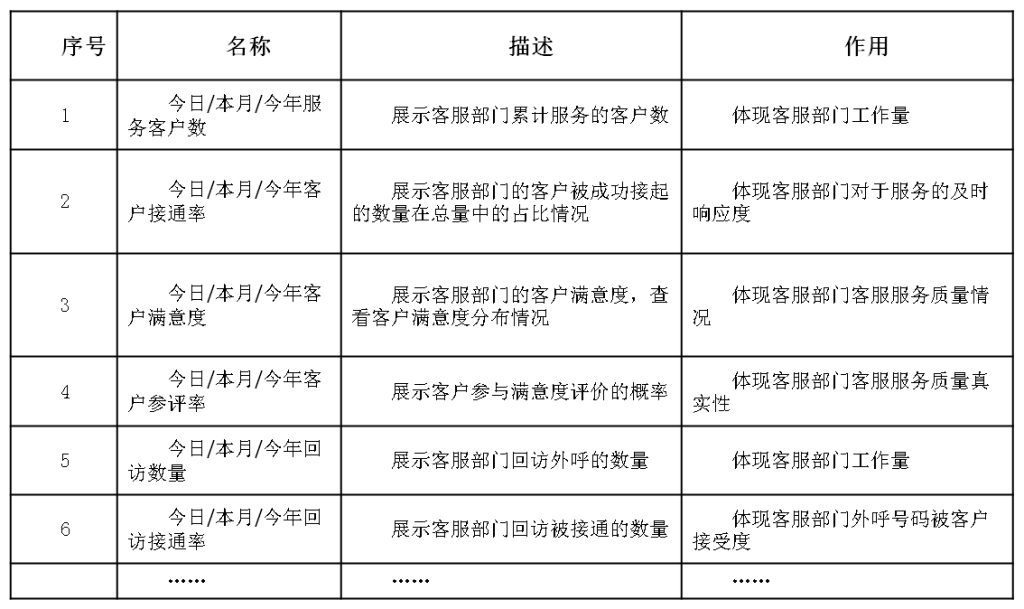
1、基础服务数据:作为客户服务部门主要承担客户服务的工作职责,那么首先映入脑海就是服务的基本数据偏向于做汇总数据,包括但不限于表1内容。

表1-基础服务数据
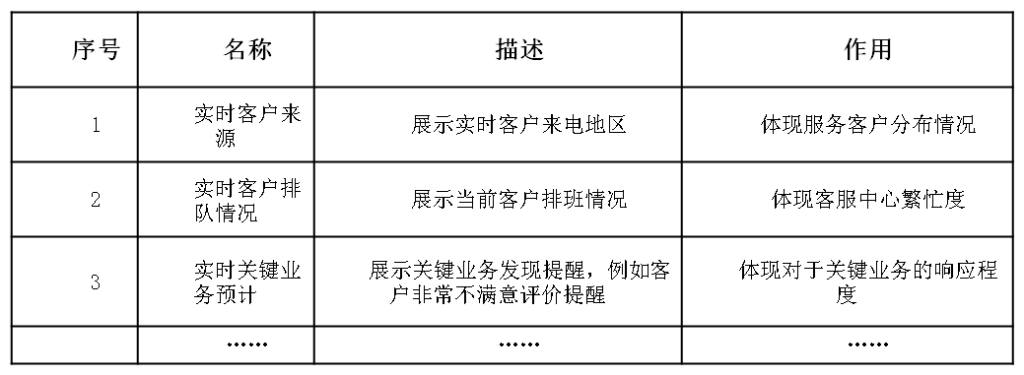
2、实时服务数据:由于是大屏监控除了基础的汇报或展示性数据外,参观者还需要看到在参观的当时数据变化的情况,结合实际看到的服务场景形成深刻的记忆,这些数据就包括但不限于表2内容。

表2-实时服务数据
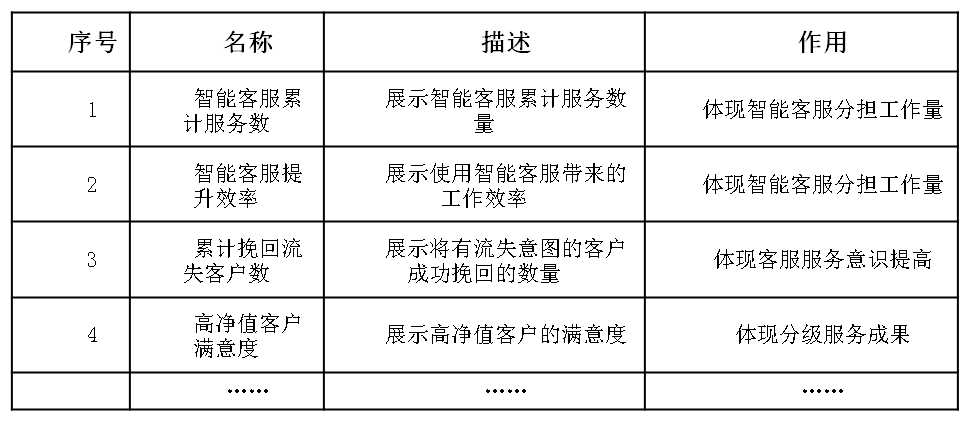
3、进阶服务数据:同时客服中心在最近几年的不断发展在传统人工服务的基础新增了智能客服服务、主动营销服务、高净值客户1对1服务等;在大屏展示中均可以进行体现以便告知参观者新型技术带来的变革与成功,这些数据就包括但不限于表3内容。

表3-进阶服务数据
展示形式选择
选择好需要展示的数据,那么如何表达这些数据就需要使用图表来展示,对于不同的数据有不同的展示方式,首先我们从功能角度对图表进行分类(图4)。

图4-图表展示形式
我们在实际项目中使用过程中我们的使用方式为:
1、趋势描述图:对于一些汇报类数据例如累计服务客户数、接通率等,适合使用趋势图进行展示,来告知累计数据在不同时间段的表现情况,像客户来访的波峰波谷就可以在这些的图表中重复体现(图5)。

图5-电话今日服务数趋势图
2、饼状分布图:对于一些需要展示同纬度对比情况或占比分布的数据,例如客户来访渠道、客户满意度分布情况等,就适合使用饼状分布图;参观者可以快速了解具体数据分布情况,同时这些图可以结合类似词云图出现更好的效果(图6)。

图6-饼状分布词云图
3、实时地图:快速展示实时客户来访情况,主要为科技感担当。

图7-实时来访中国地图
页面设计及布局思路
尺寸及数据样式确立后,接下来要对设计稿进行布局和页面的划分。如何将主要数据、次要数据和辅助数据在画布上进行布局呢?我们有一些常见的结构:(以1920*1080尺寸,布局示例)。
左中右结构、环绕结构、半环绕结构、左右结构是最常见的类型,适合大多数图形。超过16:9的屏幕基本采用左中右的结构。常见于展示地图、地球、建筑、分解图等,如图8。

图8-大屏页面布局样式
结合之前的大屏设计的故事线,可以按照图9的布局来进行整体建设。

图9-实际大屏设计布局
了解物理大屏,确定设计尺寸
在做具体设计时还需要考虑实际场地和大屏尺寸的问题。
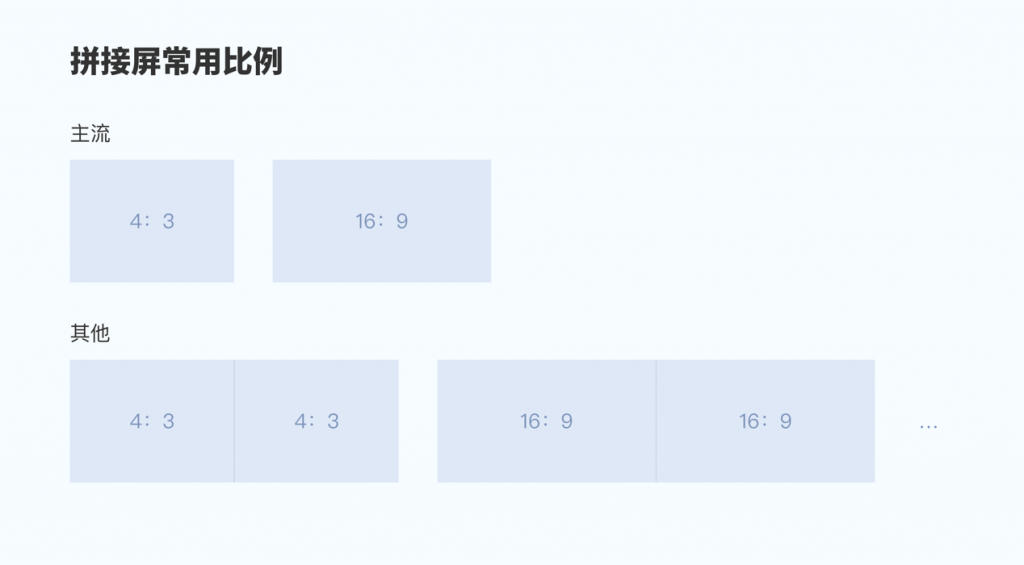
大屏通常分为无缝屏和拼接屏,目前市面上主要以造价相对低的拼接屏为主。拼接屏的缝隙越小价格越高昂。主要的拼接方式为3*3,3*4。其他的按照空间需求也会有比如2*3,4*8一类的拼接方式,1080P为当前最常见的分辨率(图10)。

图10-大屏设计常用比例
如若有其他分辨率下的屏幕,按照这个规律的基本布局,尽量使组件呈现16:9比例排布是最好的。
比如我们使用3*2的拼接屏,可以通过一块屏幕为 1920*1080 去计算,那么通过计算分辨率应该是 1920*3 &1080*2,也就是5760*2160,但是假如我们用软件创建这么大的画板,势必会加重电脑的卡顿。因此我们根据1080P屏幕先确定好整个拼接屏的宽是1080,长宽比例是16:9,通过计算公式得出整个拼接屏的长(图11)。

图11-大屏设计尺寸
PS:此处需要了解两个概念:输出像素和显示像素,输出像素指的是投屏电脑的最大支持分辨率,显示像素就是我们大屏的支持的最大分辨率。我们实际项目中以显示像素的尺寸进行设计(就是以大屏尺寸为主)。
颜色搭配
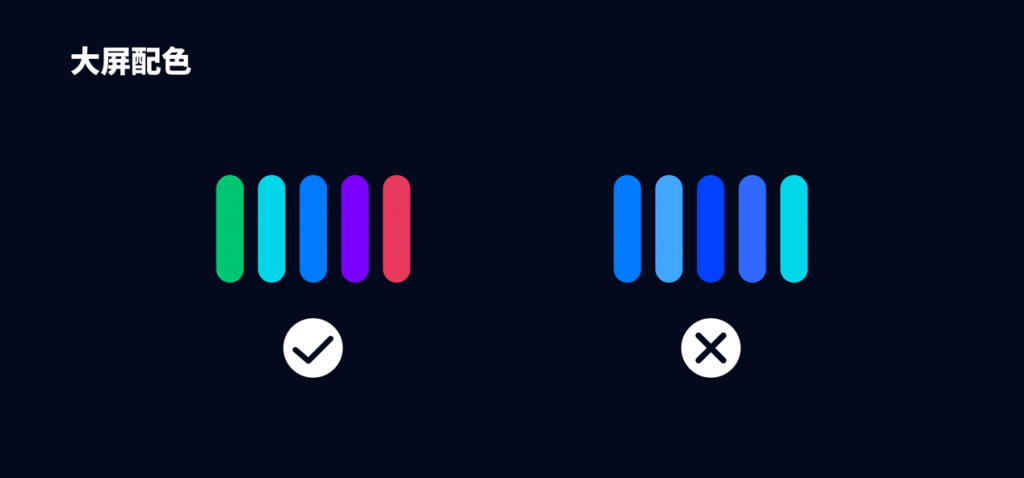
在数据可视化设计中,由于大屏是偏暗的,所以需要选择高饱和度的色彩,并且需要选择统一的颜色,保持画面协调。

图12-大屏色彩搭配规则
建议使用深色背景,深色背景可减少拼缝带来的不适感。由于背景面积大,使用深色背景还能够减少屏幕色差对整体表现的影响;同时深色背景更能聚焦视觉,也方便突出内容、做出一些流光、粒子等酷炫的效果(图12)。
渐变色慎重使用。大屏普遍色域有偏差,显示偏色,因而使用渐变色需要根据大屏反馈确定是否调整,纯色最佳。
总结
通过以上我们对可视化大屏设计的抛砖引玉,相信大家多少有了新的认识。数据可视化对于图表的选择,设备的尺寸,页面布局,视觉表现以及投屏注意事项,都要有更多的了解才可以。希望大家可以通本篇文章结合自己部门实际业务发展情况设计出美观、有效的可视化大屏。



